
Unity UI Toolkit – is it a good fit for my game?
In this devlog post I’ll talk about Unity UI Toolkit compared to uGUI, figuring out if it’s worth learning for my upcoming 4X, RTS, strategy-genre indie game.
After some days of intensive learning and proof of concepts, this is what I’ve learned. As I’m making a 4X strategy game – a genre that requires a lot of UI – I knew I needed a solid and modular UI system. And considering my main profession is a web developer, UITK made total sense. I have used uGUI, the old system, quite a lot in projects – including one launched game. And while I got the hang of it, it was cumbersome, time-consuming, and I could not foresee using this in larger UI-heavy projects.
So when I had some vacation away from my full-time job I decided to sit down, roll up the sleeves, and dive head-first into learning UI Toolkit. And this is how it went.
What is Unity UI Toolkit?
I’m not going to go too in-depth on this, as I assume you already know at least some of what it is. UI Toolkit is Unity’s next generation of UI system, aiming to replace uGUI (the system with Canvas and building UI inside scene). UITK is based on web development techniques, where the UI layout is decided by XML files – called UXML, stylesheets – called USS, and C# scripts acting like Javascript providing the interactivity.
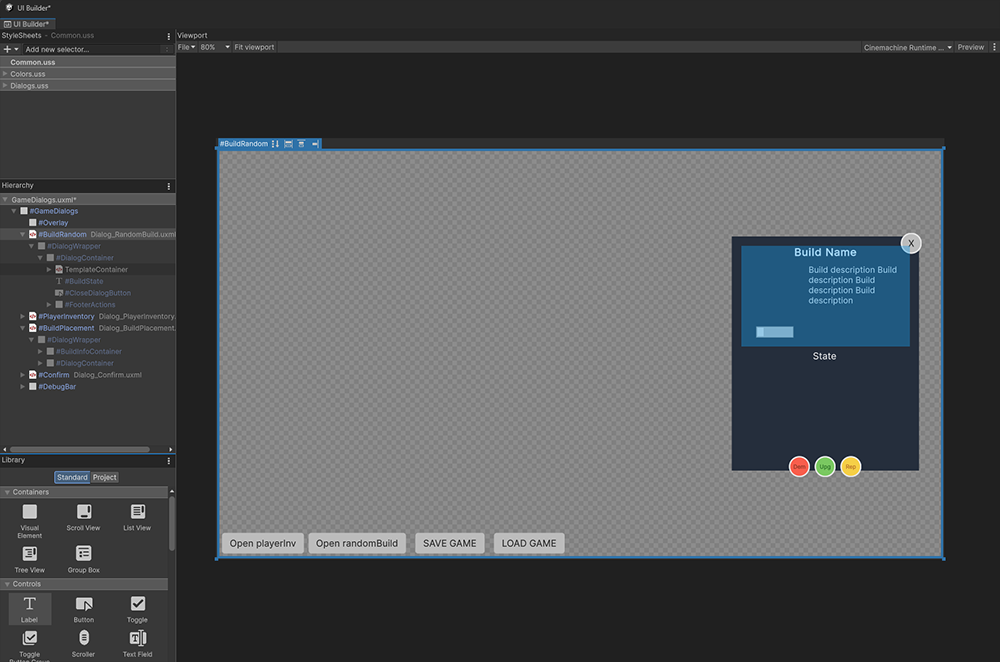
To create UI with UI Toolkit Unity provides a UI Builder where you can create all your UI visually in a drag and drop environment. However if you feel more comfortable writing the UXML and USS files directly, you can do so too. You can also opt for leaving the UXML files mostly empty, and instead generate the UI purely through C# scripts in runtime.
A good thing to be aware of is that UI Toolkit was originally created to create Editor UI. In the beginning it was named UI Elements – and this namespace has not changed. At some point Unity devs decided that this could be used for in-game UI as well, and changed the name to UI Toolkit. A good decision, if I may say so! But this means that you will find a lot of UITK resources and tools that specifically deal with editor UI, when you really are looking for in-game solutions.

Should YOU use UI Toolkit?
This is a question I can’t answer for you. This depends on your skills, requirement and project. But I would say that if you are not familiar with web development at all, or your indie game doesn’t require much UI at all – you are probably just fine using uGUI.
My decision to convert into Unity UI Toolkit stems from two things; the fact that I know web development very well, and that my game project will require extensive and complex UI.
In my case I am a solo developer and so I am not familiar with git merge issues when multiple people work on the same project. Thus I can’t say much about how uGUI compares to UITK for a team of developers.
When it comes to performance I don’t have a clear idea either how well uGUI compares to UITK. In my launched game I never experienced any performance hits with uGUI, but that game had very little UI – nothing compared to my current game project. I hope to have a more clear idea about performance when I get close to finishing this indie game.
Pros and Cons
At the time of writing I have only worked with UI Toolkit for about a week. I have learned a lot, but I’m far from experienced or anywhere close to an expert. That I hope will come with time. But I can mention the following pros and cons that I have seen so far, in the hope that you will find it useful.
Pros
- With UITK you do not see any UI in scene view – at all.
- Gone are the days where UI (be it a gigantic Canvas with Screen overlay, or Canvas using the other two modes – which would often intersect with your actual scene objects)
- Global variables/styles.
- You define some styles – for example your main colors – once. And assign these to each element. If you later change one of the variables you change it one place, and it is automatically applied everywhere. With uGUI you would have to manually edit every single created element and change it individually.
- Styling inheritance.
- In web development all children inherits certain styling from their parents. This is useful if you for example create a parent modal window with dark background and set this parent to white text color. All children, unless they specifically override this, will inherit the white text color. Using uGUI you would have to set text color to white on every single child element manually.
- No recompiling for UXML and USS.
- We are all familiar with how Unity recompiles the project every time you hit save in a C# script. Depending on your project this could take a few seconds – and if you’re like me who obsessively hits CTRL+S all the time – this can quickly become annoying. But when editing UXML and USS files there is no recompiling and changes are reflected immediately.
- Modular styling.
- I’ve mentioned before that you can add stylesheets, several of them. But in UITK there’s an additional option for changing styles – using themes. I have not tested this yet, but I have seen examples of projects having dark/light mode themes, portrait/landscape themes, and even seasonal themes. A theme can be switched with one command, and it can drastically change all styling. The same goes for adding or removing USS files.
Cons
- UITK is still under development.
- Not all features you would expect or need have been added. For example is world-space UI not implemented yet, and neither are shader support. You will also experience drastic differences depending on your Unity version, and if you want to keep using LTS (Long term support – which is at the time of writing Unity 2022) you will lose out on a lot of features and improvements in UITK.
- Difficult to debug in runtime.
- Using uGUI which resides in scene, you could always pause the game and click around to see what’s happening in the UI. But this debugging option is not possible with UITK. Unity does however offer a UITK Debugger tool, which works very similar to “Inspect” tool found in web browsers. I have also found that error messages in console are lacking. I have a habit of double-clicking the error and it would usually open up the exact script that caused the error. But in UITK the error messages originates elsewhere and you really have to read closely to figure out in which C# script the error happened.
- Switching between editing UXML+USS in text editor and using UI Builder causes conflicts that make you lose your work.
- This might just be an issue for me who is still unfamiliar with this workflow. But UI Builder (the visual UXML builder) writes to both UXML files and USS files while working, but you have the option to also open the UXML and USS files in your text editor and change them there. If you are editing them at the same time – and then hit save in either UI Builder or text editor – you will lose the work you’ve done in the other.
Conclusion?
It’s difficult to come to a conclusion. I am still learning. I am especially trying to establish good methods of handling multiple UIs which I would previously split into multiple Canvases – for example In-Game UI for all the HUDs, and another for dialogs/windows that would appear on top. I am also diving into good strategies of combining C# scripts with UITK and dealing with manipulators and templates – last of which is the equivalence of prefabs.
But from what I’ve been through so far, Unity UI Toolkit gets two thumbs up from me! I am actually for the first time ever looking forwards to create amazing UI (with ease) in my current indie game project!
Here’s a brief visualization of my learning process of implementing important features of UI with UI Toolkit. Absolutely no focus on styling, but on the positioning, sorting, events and updates, and crucial elements like dragging elements and custom tooltips.